Hôm nay mình sẽ chia sẻ cho anh em hiệu ứng chuyển động màu cho tiêu đề. Chỉ cần thêm một chút css là có ngay hiệu ứng màu tuyệt đẹp cho blog. Hãy cùng bắt đầu ngay thôi nào


Code hiệu ứng chạy màu cho tiêu đề
Thật ra ta chỉ cần cho 1 đoạn Css vào là ok ngay. Ở đây mình đang làm trên CSS3 được hỗ trợ hầu hết trên các trình duyệt. Như vậy bạn không phải lo về vấn đề tương thích nữa.
Cách sử dụng
Bước 1: Bạn vào Blogger chuyển đến phần Giao diện rồi nhấp vào Chỉnh sửa HTML
Bước 2: Tìm đến ]]></b:skin>
]]></b:skin>:
/* Css tạo hiệu ứng màu cho thẻ tiêu đề */
h1{line-height:42px;font-size:30px;text-align:left;background:linear-gradient(60deg,#69d48f 0%,#038686 25%,#01ad09 50%,#50a6d4 75%,#7ac579 100%);color:#fff;-webkit-background-clip:text;-webkit-text-fill-color:transparent;animation:10s chubang9x linear infinite}@keyframes chubang9x{100%{background-position:100vw 0}}
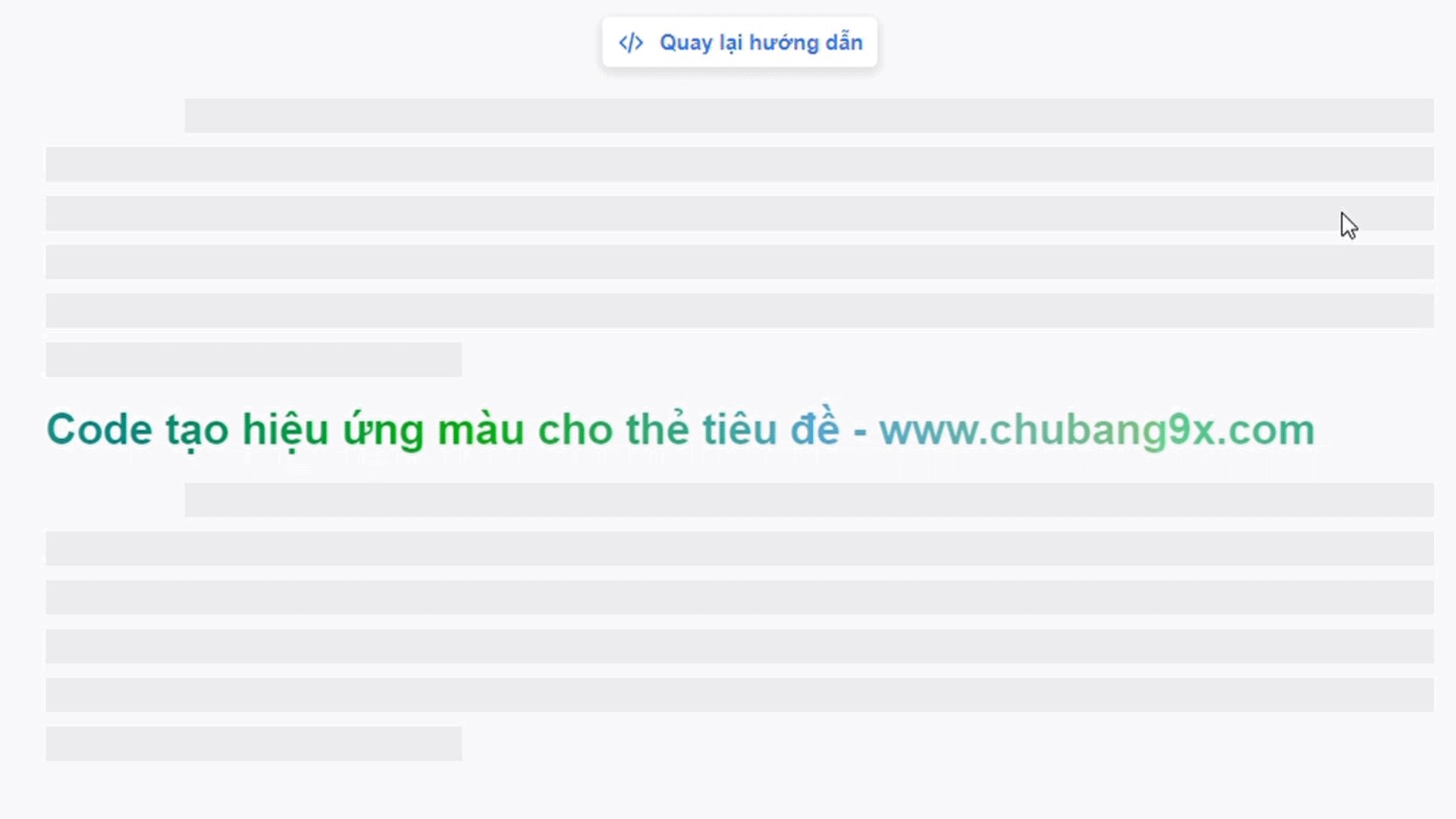
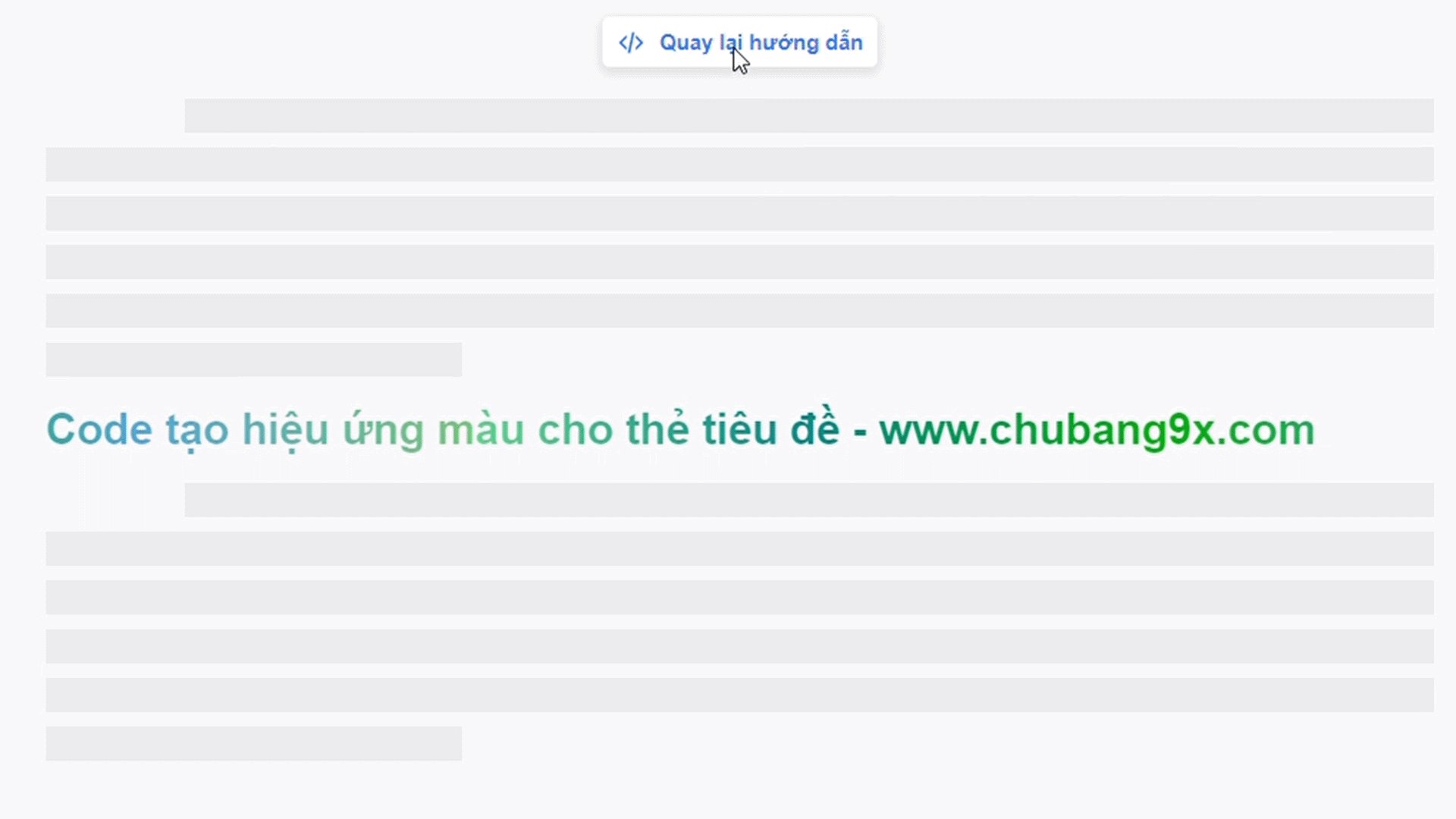
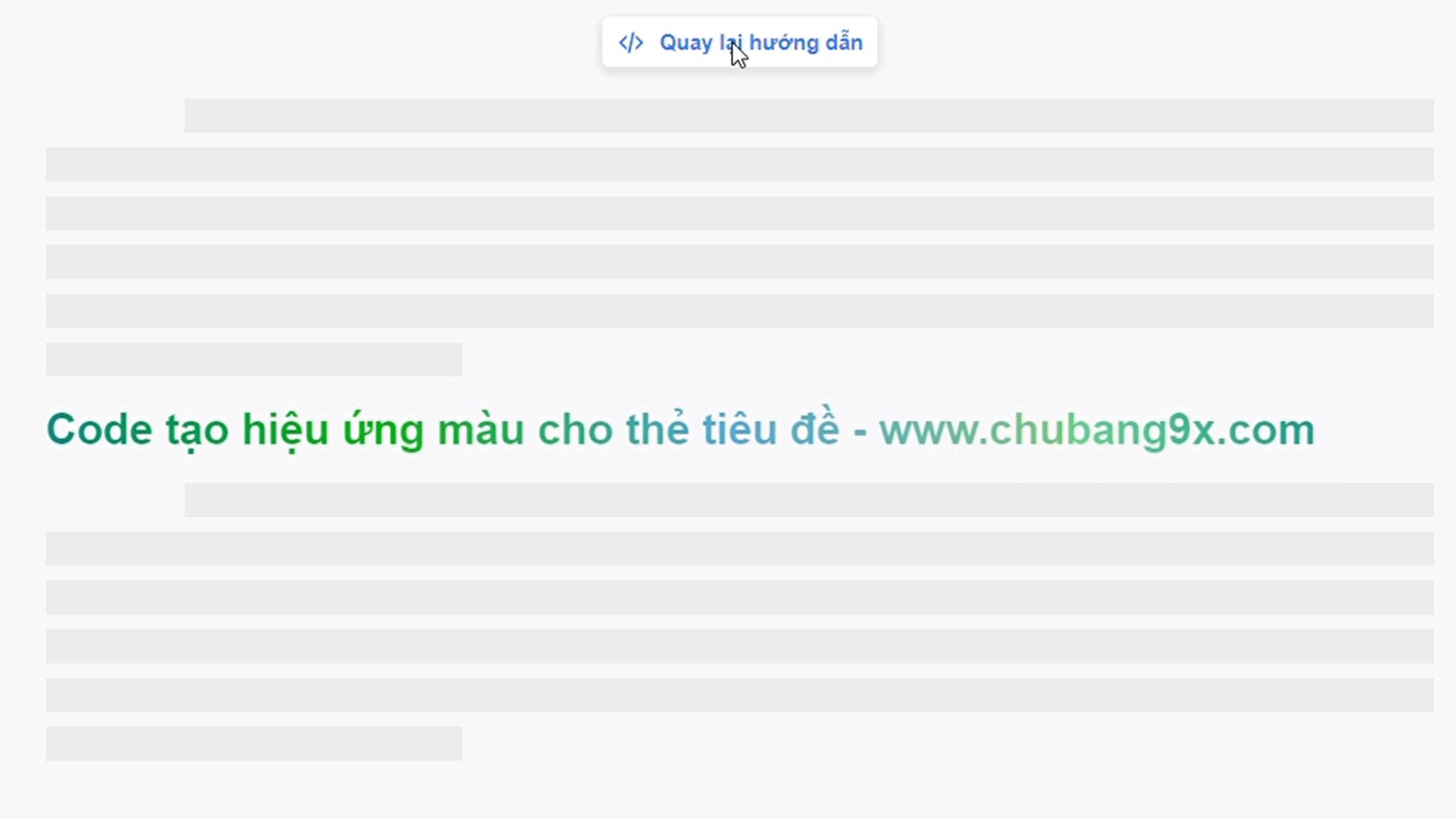
Bước 4: Lưu lại và xem thành quả thôi nào!
Phân tích CSS hiệu ứng màu
Đầu tiên mình dùng bộ chọn CSS đánh dấu thực thi lên tất cả các thẻ h1. Nếu bạn không muốn ảnh hưởng lên các thẻ h1 chức năng khác thì có thể thay bằng .postTitle h1 (tức là chọn tất cả các thẻ h1 có class postTitle)
Lưu ý :
Có thể thẻ postTitle của theme của bạn có thể khác theme của blog mình, nên bạn thay đúng với thẻ của mình nha, hoặc các bạn có thể áp dụng với các thẻ h1,h2,h3,h4,h5... Tùy theo sở thích của bạn!
Các thành phần chính
- background:linear-gradient(...); Tạo hiệu ứng dải màu cho nền
- -webkit-background-clip:text; Chuyển dải màu nền thành dải màu cho chữ. Nếu không có dòng này trình duyệt sẽ cho kết quả như nền chứa dải màu.
- animation:10s chubang9x linear infinite Đánh dấu hiệu ứng chuyển động cho dải màu nền.
- @keyframes Chubang9x{...} Tạo hiệu ứng chuyển động màu với đích là chubang9x mà chúng ta gọi bên trên.
Vậy là đã xong rồi. Nếu có bất kỳ thắc mắc gì, bạn hãy để lại ở phần bình luận phía bên dưới nhé
Chúc các bạn thành công!